基于github搭建图床
发表于|更新于|技术博客
|总字数:411|阅读时长:1分钟|浏览量:
GitHub + jsDelivr + Nginx + PicGo 搭建自定义域名CDN加速免费图床
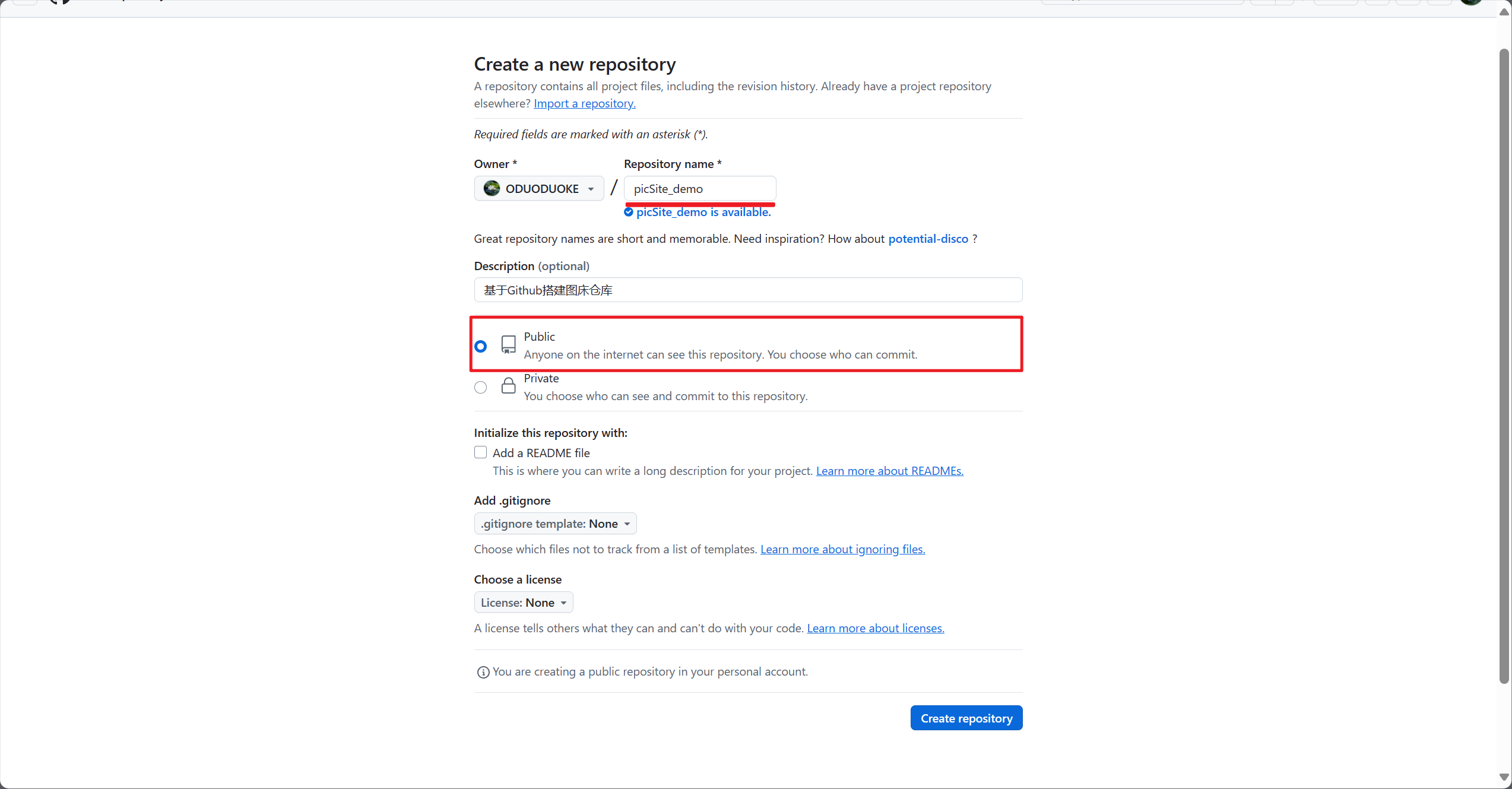
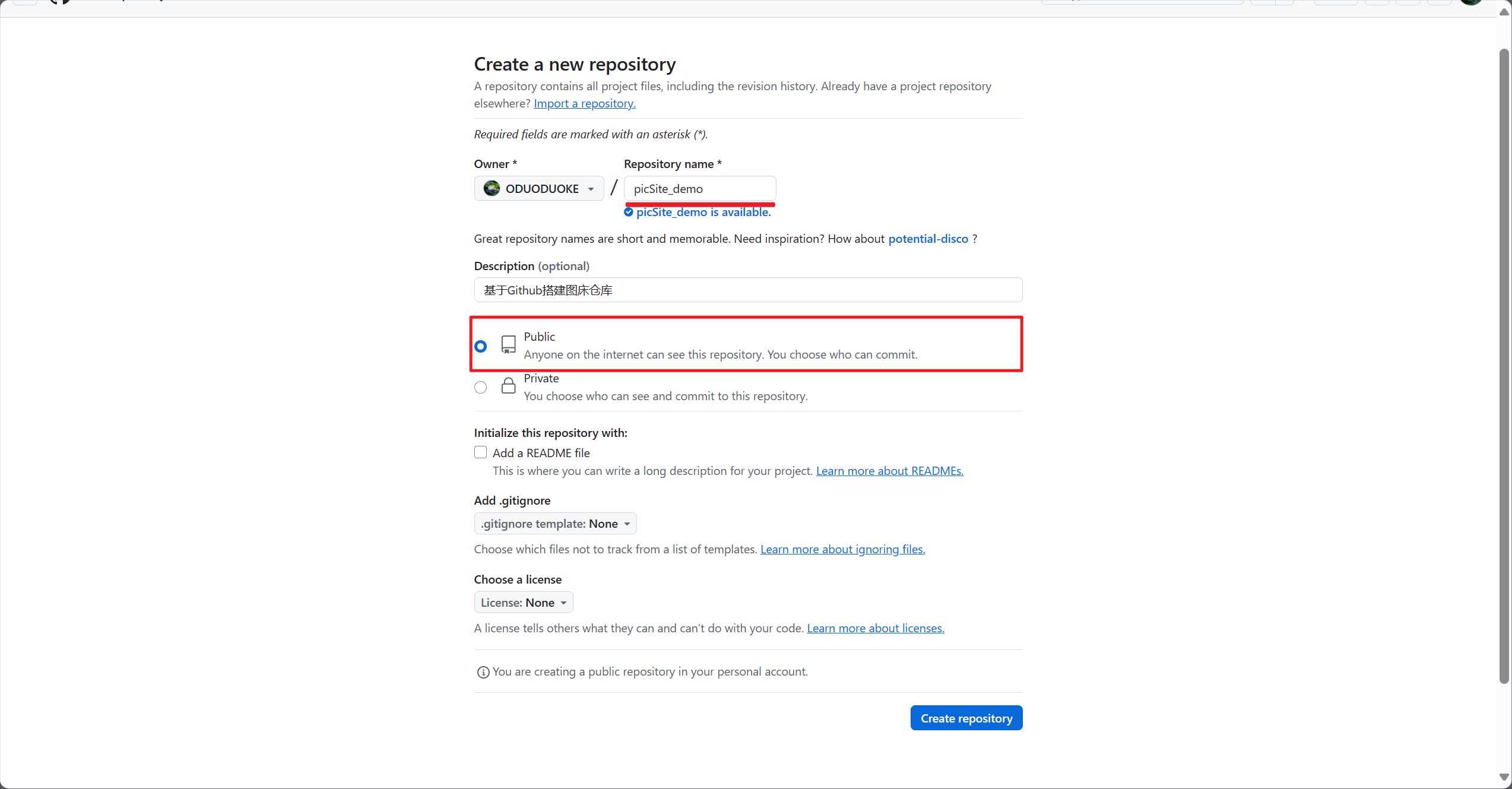
创建Github的图床仓库
创建一个public的仓库,仓库名自定义即可。
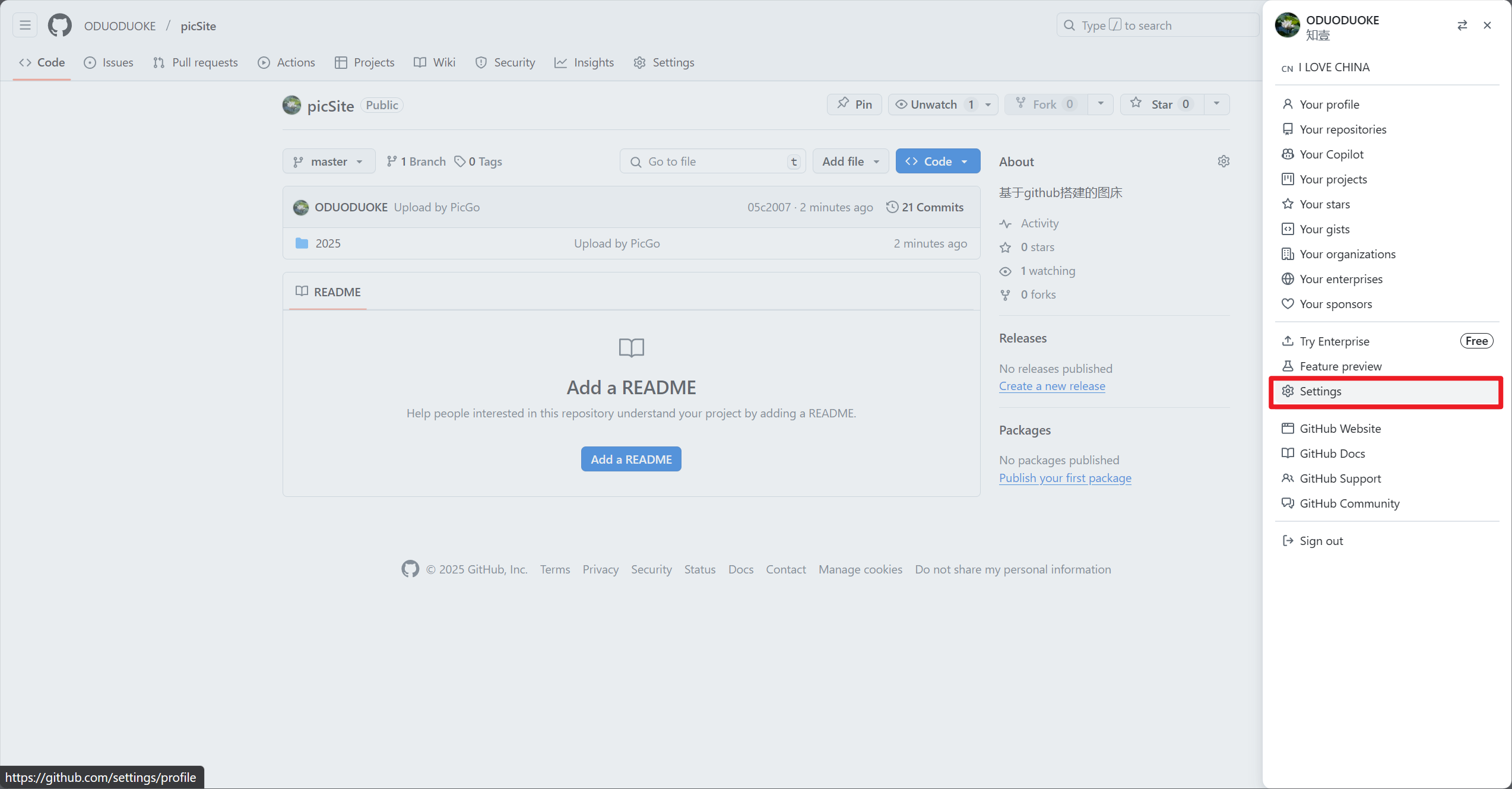
点击右上角头像,在侧边栏找到setting
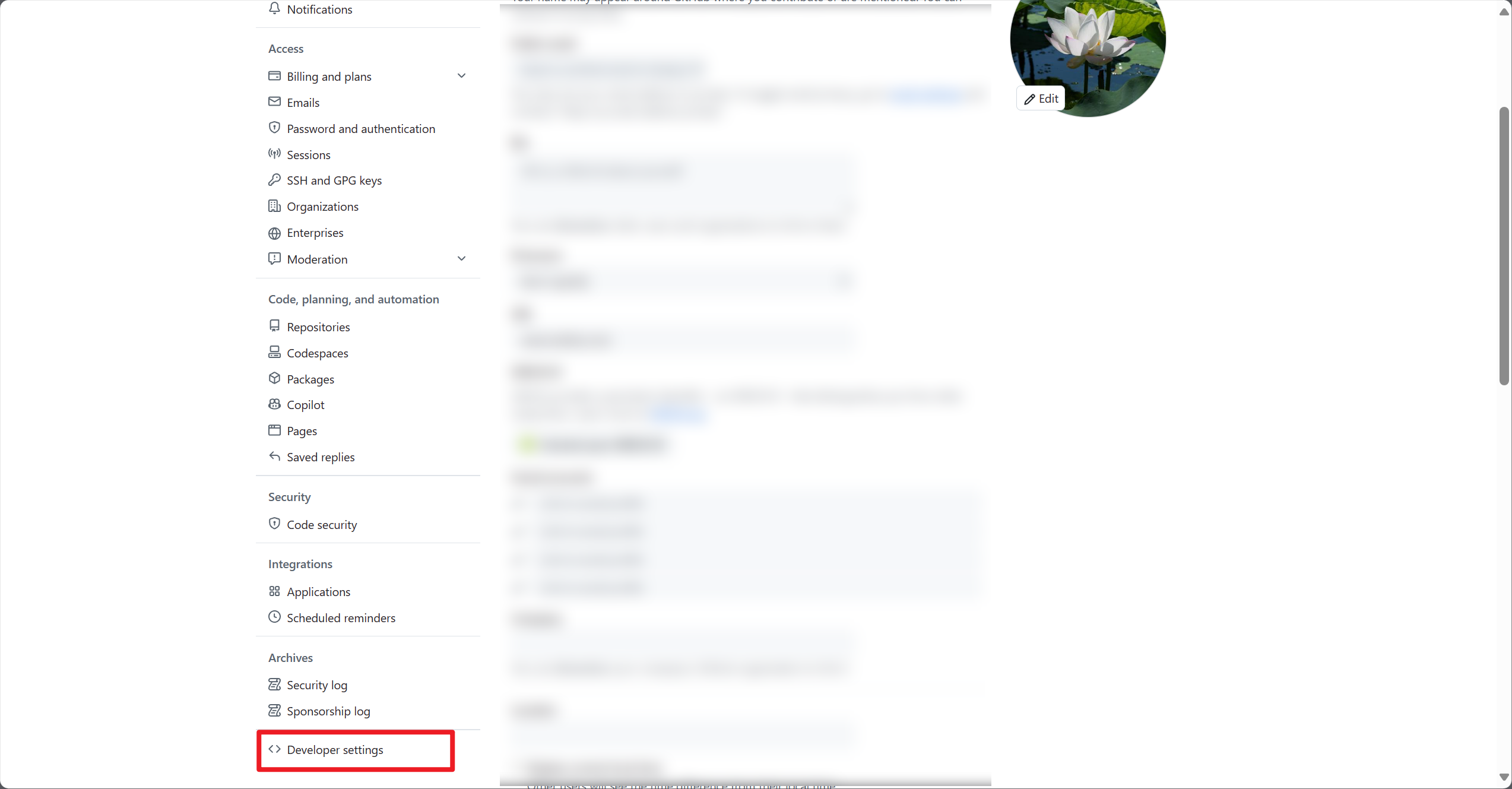
在打开的页面中找到Developer settings
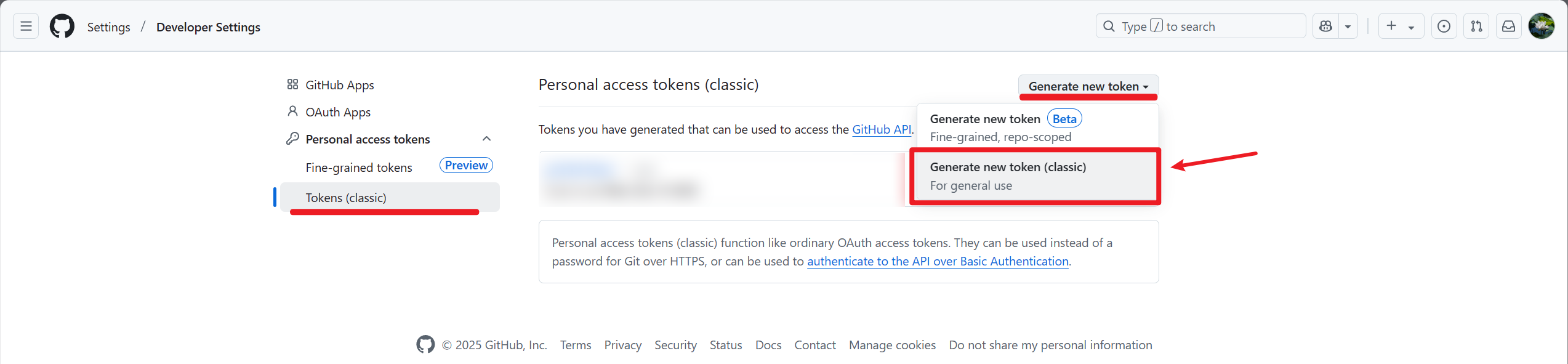
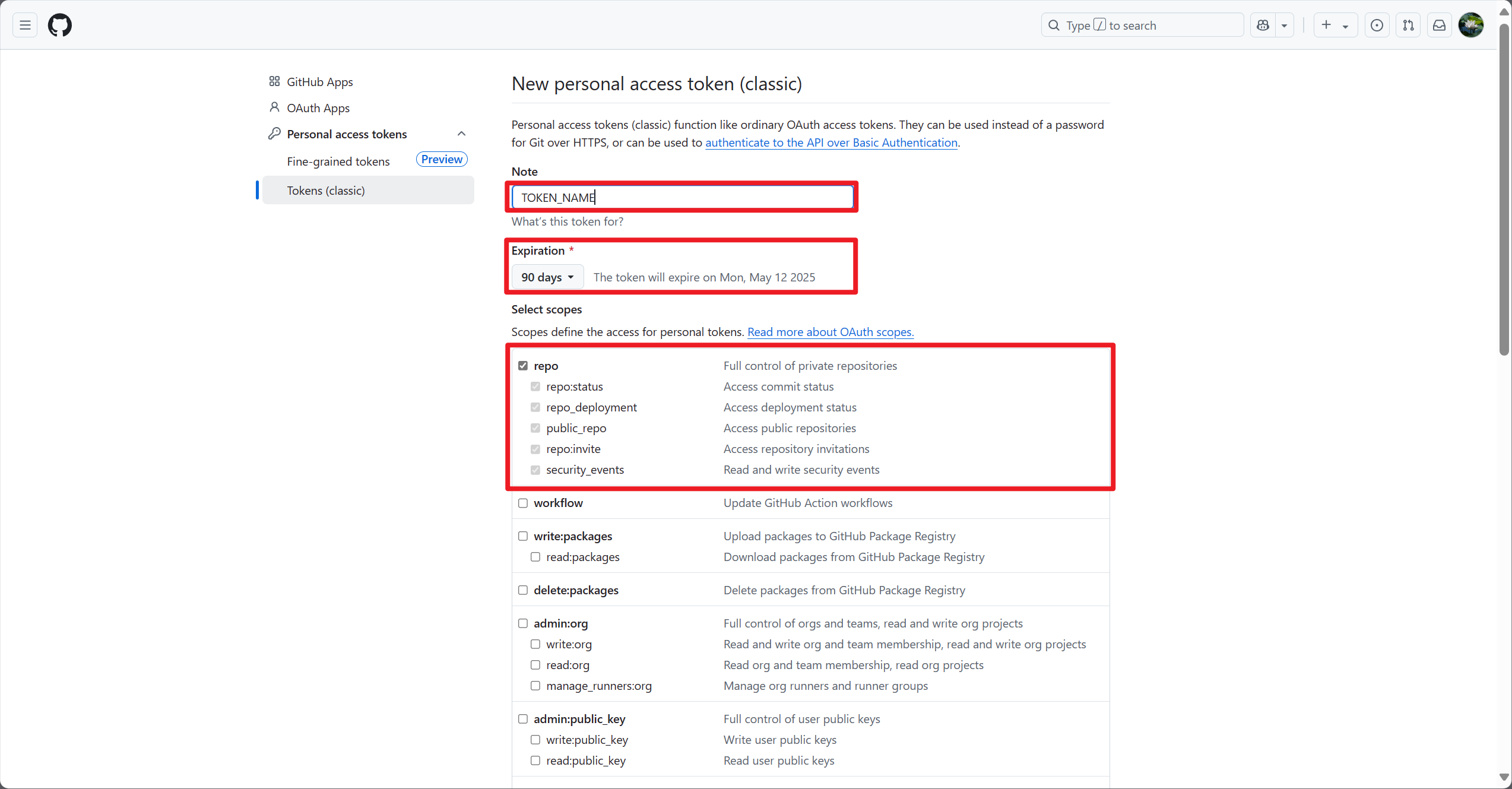
创建Token
设置Token的配置信息
- 名称
- 过期时间
- 操作范围
下载picGO
在PicGo中配置Github的图床仓库
自定义域名,暂时可不填。后续可通过
jsdelivr加速访问
配置完成后,可通过PicGo上传图片到Github仓库中
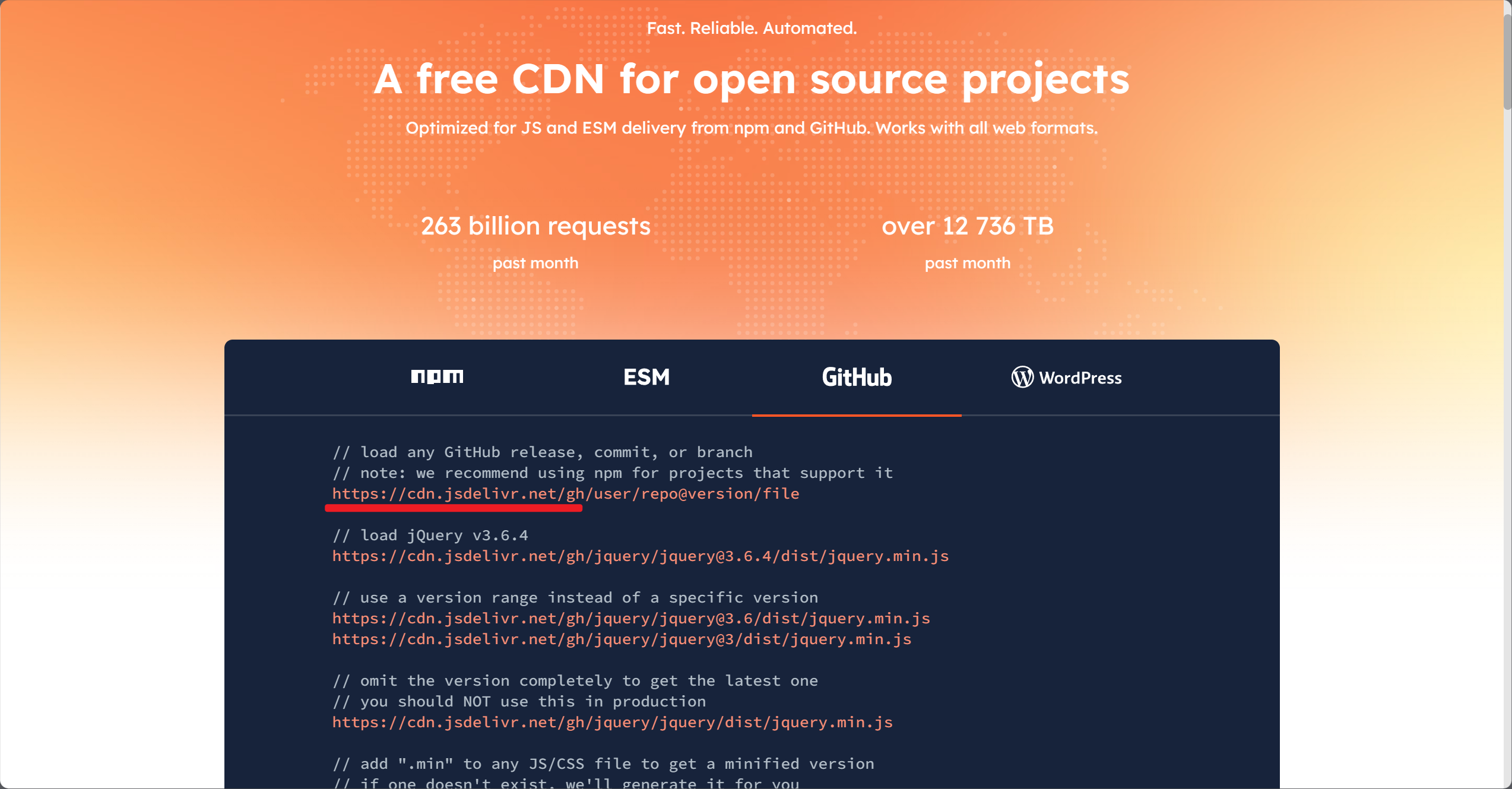
配置jsdelivr加速
通过PicGo上传的图片返回的访问URL地址如下:https://raw.githubusercontent.com/ODUODUOKE/picSite/xxxx
可以通过jsdelivr进行加速访问
通过访问自己的服务器域名地址,通过nginx代理转发
location ^~ /cdn/ { |
此时,在PicGo中更新自定义域名地址:你的域名/cdn
md转微信公众号格式文档
注意事项
如果需要在
微信公众号中发布文章,就不要以自定义域名方式访问图床。(具体原因,能力有限,暂不清楚。)
在微信公众号中
- 通过GitHub的链接访问图片->正常
- 通过Jsdelivr的加速cdn地址访问图片->正常
- 通过自己的域名访问图片->失败
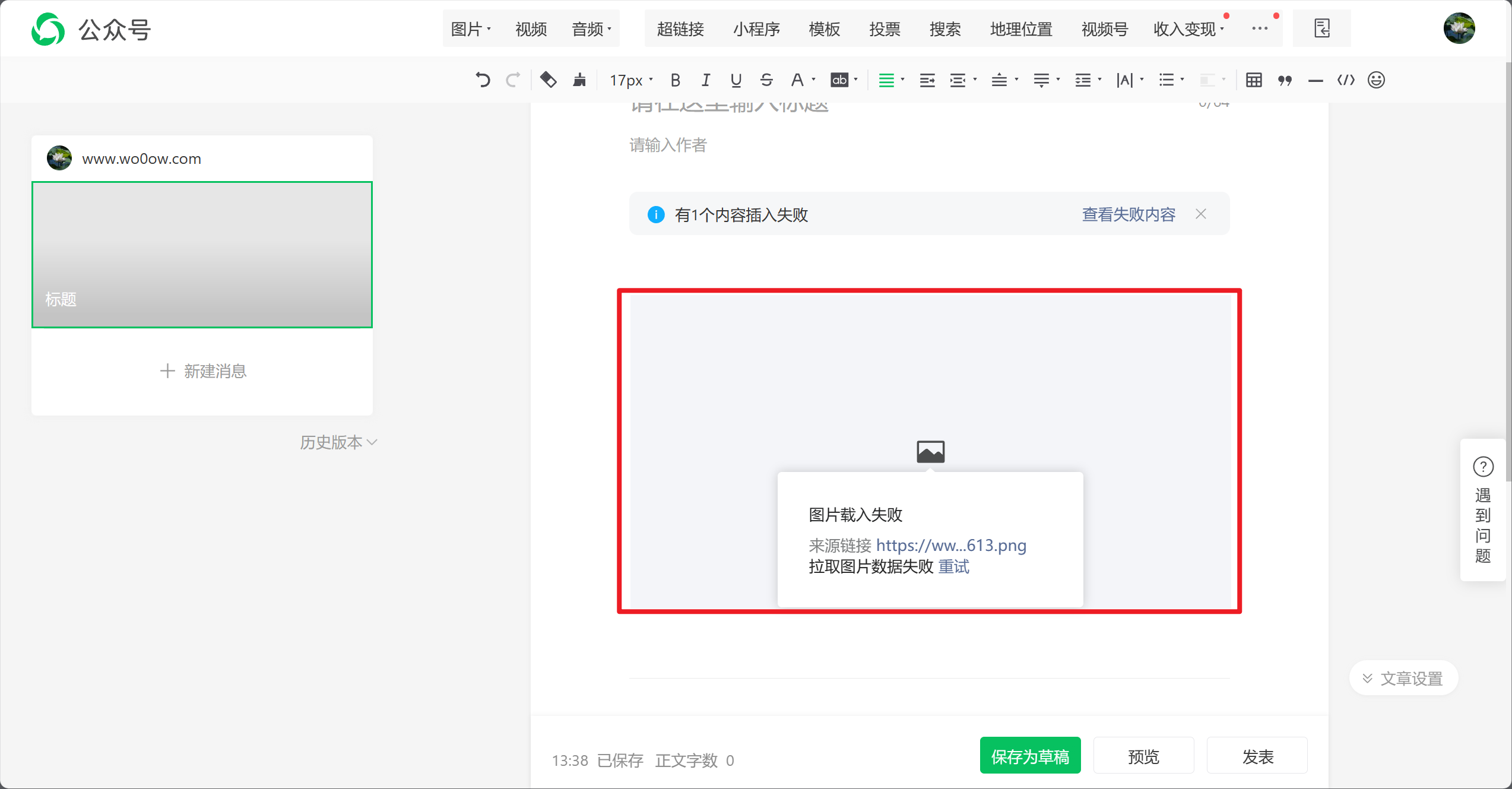
示例图片
自定义域名的
https://www.wo0ow.com/在微信公众号图文编辑器中无法正常打开。
https://www.wo0ow.com
https://raw.githubusercontent.com
https://cdn.jsdelivr.net
文章作者: MUMU
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 blog.wo0ow.com!